Go Far Retail Outerwear Website
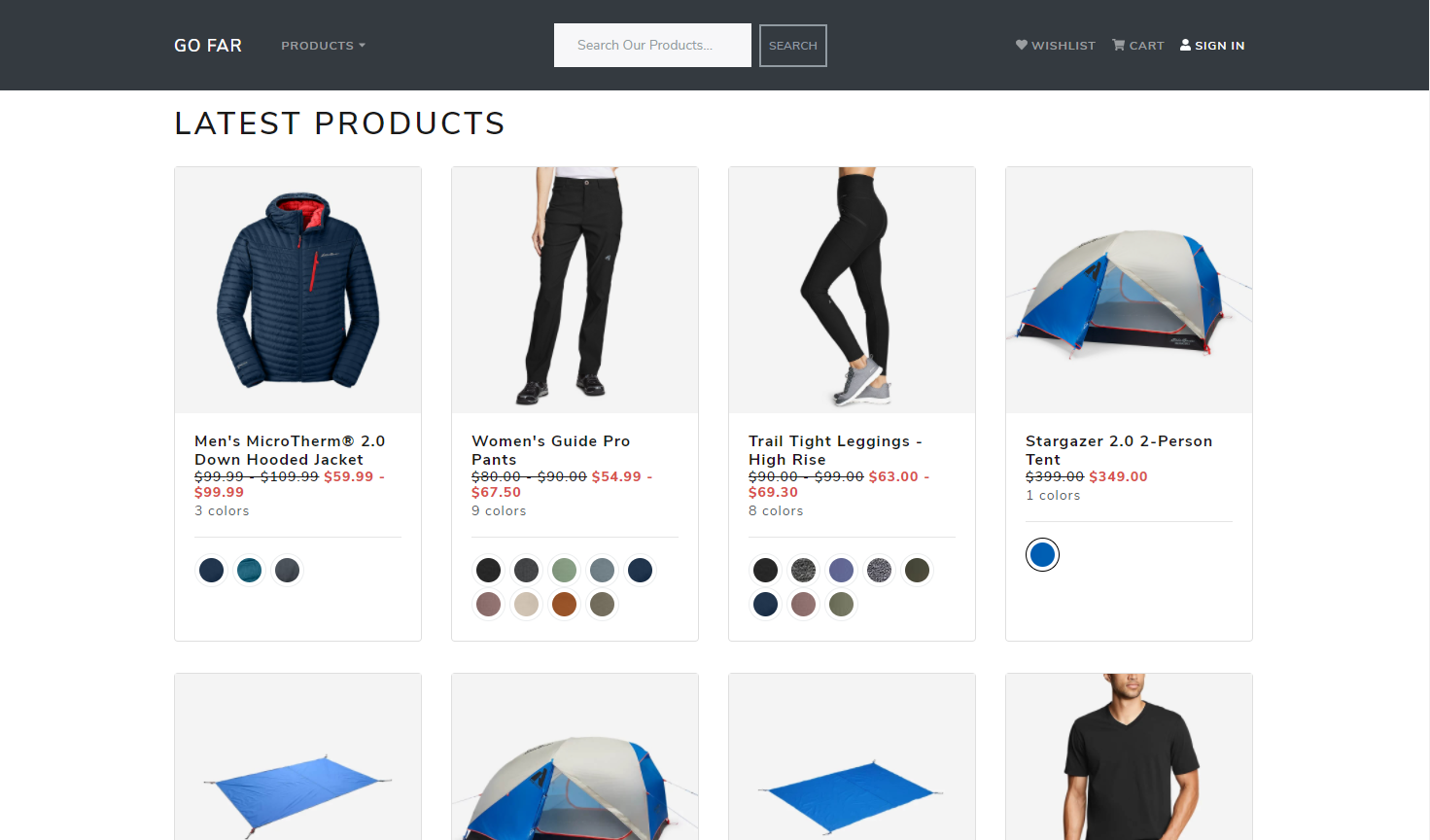
Go Far is a fully functional retail website built with the MERN stack (Mongo DB, Mongoose, Express, React, Node.js) and Bootstrap. Authentication is handled with bcrypt and authorization is handled with authorization middleware and JSON Web Tokens (JWT). The site is heavily inspired by EddieBauer.com. Users can search for and browse products, add them to their cart or wishlist, and conduct transactions via the PayPal API.
 See the live site here.
See the live site here.
See this project on GitHub.
See a video overview of the project below:
Features
RESTful API
- Go Far is built on a RESTful API. All CRUD operations use some combination of GET, PUT, POST, and DELETE http requests to the server.
Authentication with bcrypt
- User authentication is handled with bcrypt when users register and login.
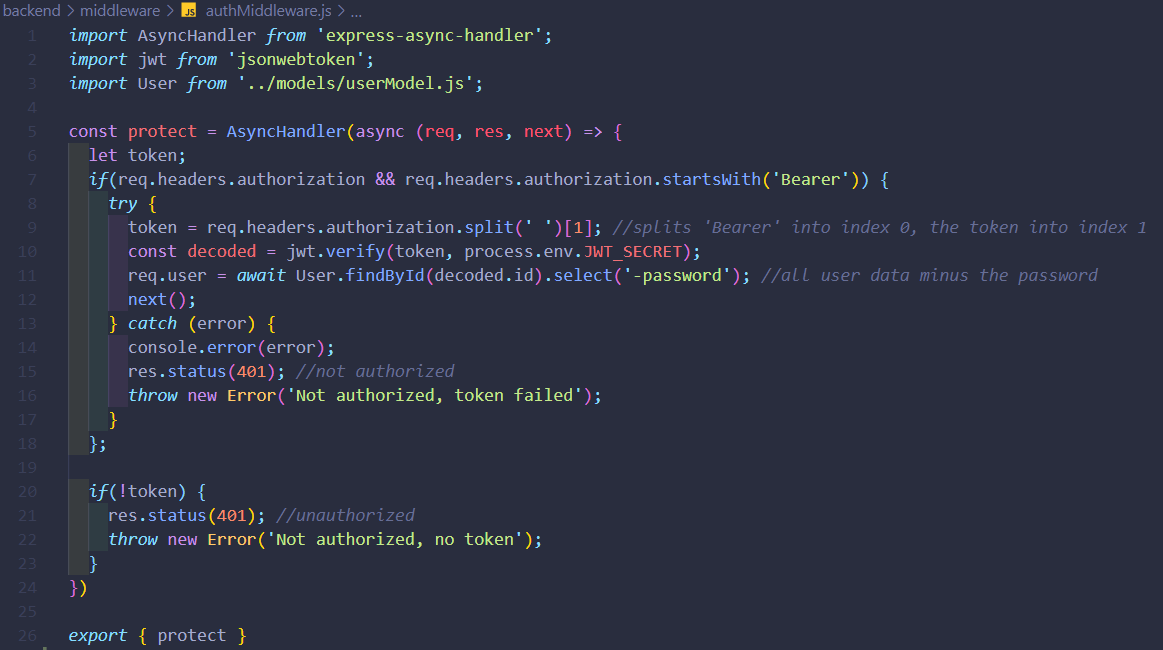
Authorization Middleware using JWT (JSON Web Tokens)
- When users log in a JSON Web Token is created.
- Authorization middleware looks for that token when users try to access protected routes.

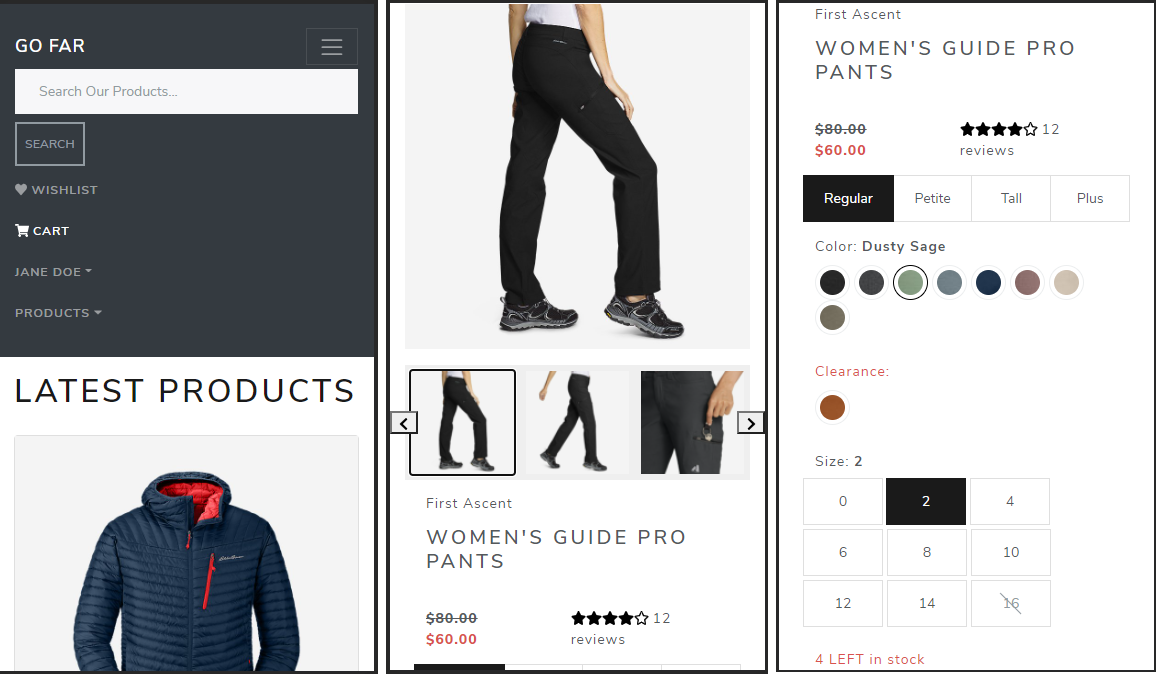
Dynamic Product Image Carousel
- Images populate based on the colors selected by the user.
- Hovering over the featured image gives users a zoomed in view of the product.
- This was acomplished using Pure React Carousel by Express Labs.
- Some products have videos that are included in the carousel. Clicking the video opens a modal that plays an embedded YouTube video.
Frontend and Backend Pagination
- The Go Far server sends paginated data to the frontend when displaying products, reviews, and orders.
- For example, the orders section of the User Profile page requests and is sent the data for five orders at a time and no more. As users interact with the pagination buttons more orders are sent as needed.
- See the getUserOrders() function in orderController.js
Product Reviews
- Users can add product reviews to products.
- If they've purchased the product the review will be marked as "Verified Purchase".
- A user's rating immediately counts toward the products total rating and total reviews.
- A warning message is displayed if users try to review a product they have already reviewed.
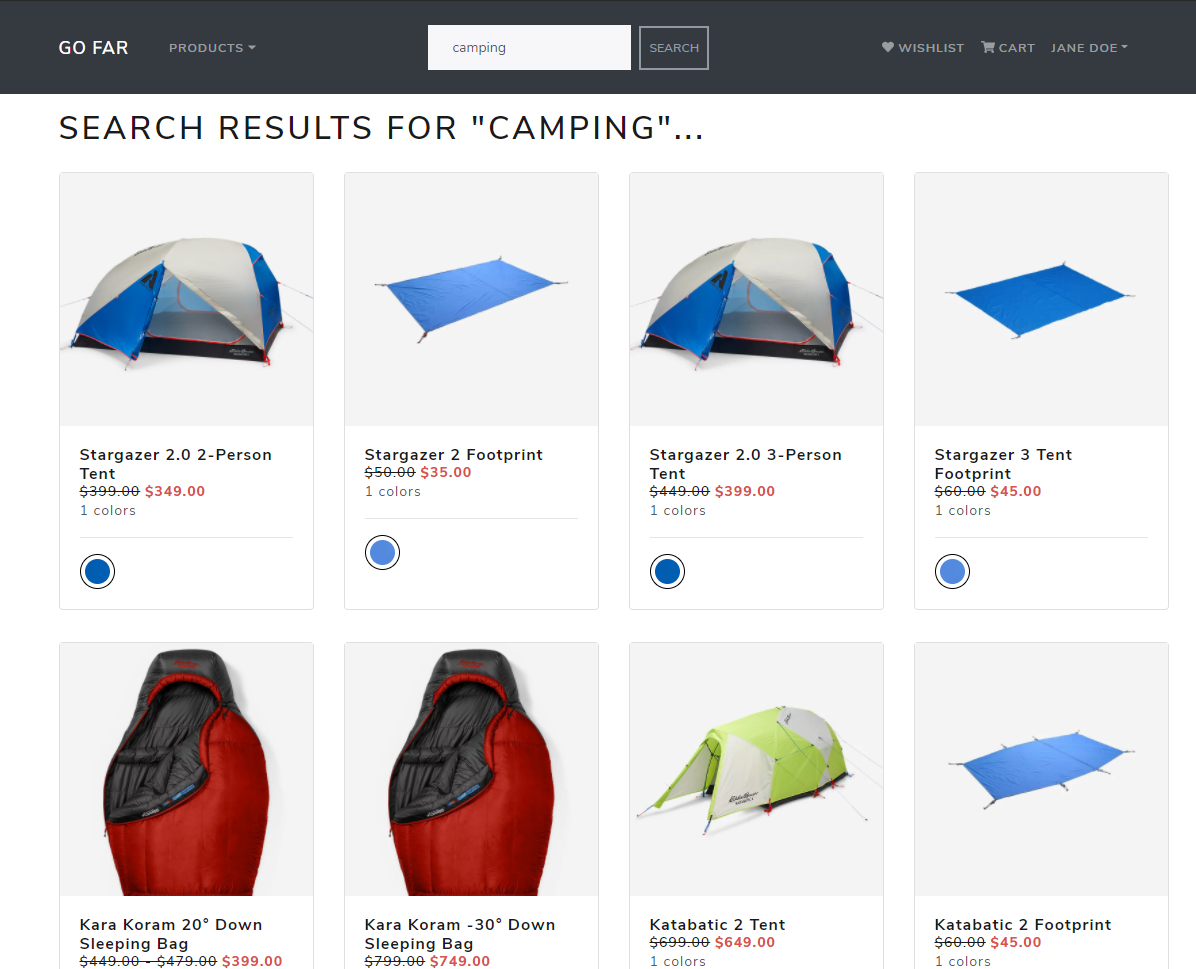
Search Functionality
- Users can search for product names or for broader product categories like "camping" and "leggings".

User Profiles
- Users can change their name, email, phone number and passwords.
- Users can add, edit, and delete their addresses.
- Users can browse their order history and see a Google Map of their shipping address.
User Wishlist
- Users can add products to their wishlist. From there they can delete them or move them to the cart.
- If an item is already in their cart the wishlist will display that to the user.
Cart
- Users can add and remove items from their cart, change the quantities, save the item for later, or move them to their wishlist (if it's not already in it).
- The cart checks to see if the items are still in stock and if any quantity changes are needed. Out of stock items are automatically saved for later. Any changes to the cart are relayed to the user.
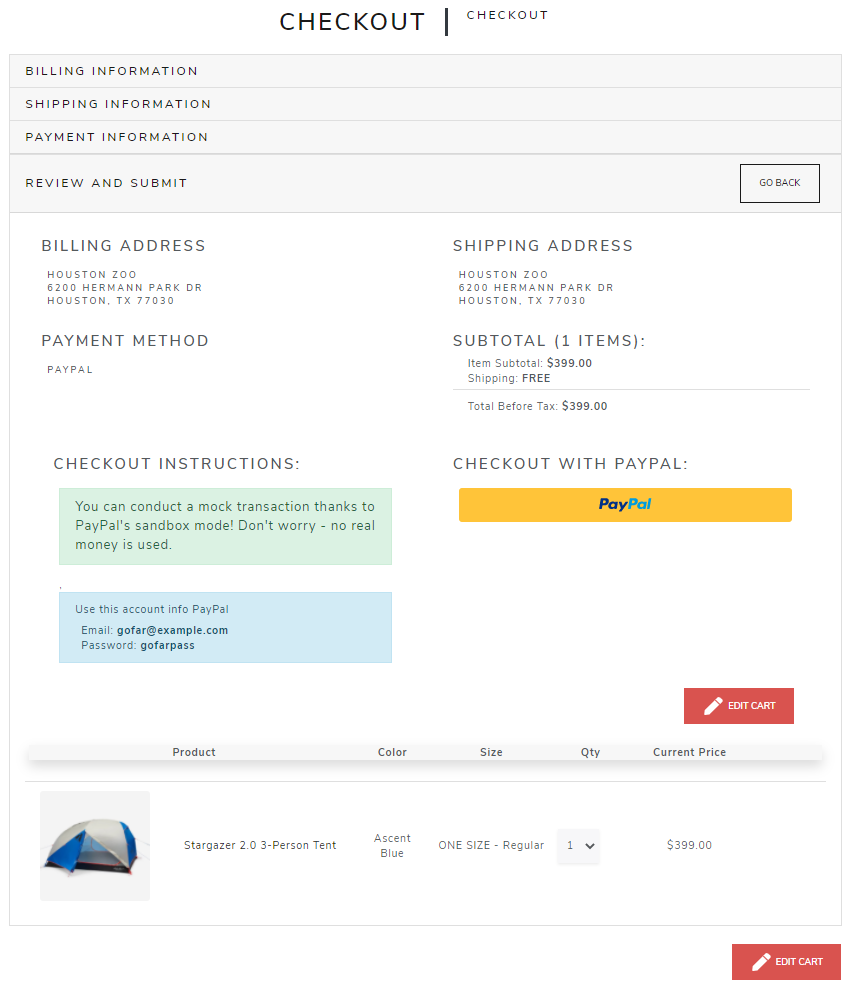
Checkout
- Users can place orders using the PayPal API and PayPal's sandbox mode. The PayPal API script is not mounted to the Body until needed.
- Users can add shipping and/or billing addresses if needed during the checkout process.

Google Maps
- Backend - During the final stages of the checkout process the user's shipping address is Geocoded (turned from an address into a pair of latitude and longitude coordinates that will be used by the frontend) and saved with the rest of the order.
- Frontend - Using the Google Maps Javascript SDK, a map of the user's shipping address is shown for each order. The Google Maps script is not mounted to the Body until needed.
Mobile Responsive
- Go Far is fully mobile responsive.

See the live site here.
See this project on GitHub.